以下为学习Django遇到的问题,以及解决方案,留作笔记,用以后期学习过程中解决。
1. 低版本Django在python3.8.1报错:
- 01
- 02
- 03
- 04
Django:1.10.6
Python:3.8.1
''' 报错信息:'''
RuntimeError: __class__ not set defining 'AbstractBaseUser' as <class 'django.contrib.auth.base_user.AbstractBaseUser'>. Was __classcell__ propagated to type.__new__?
修复方法
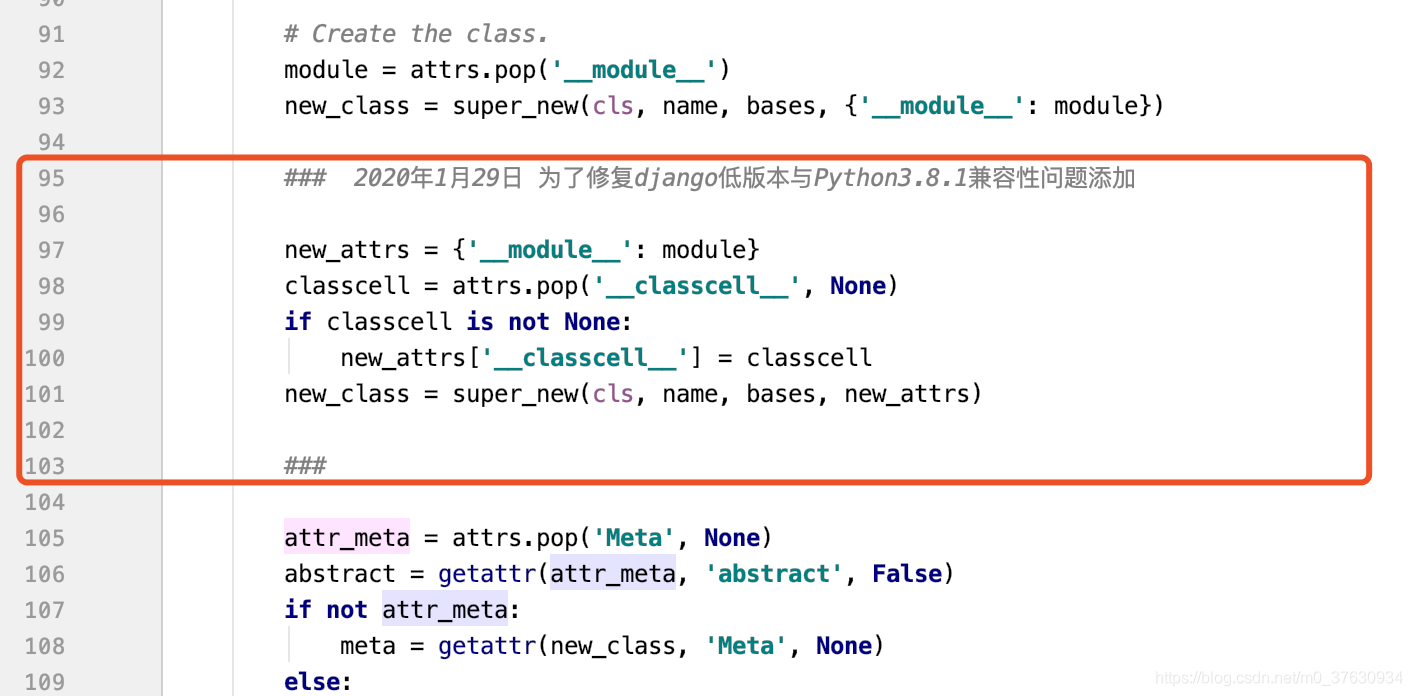
修改 venv/lib/python3.8/site-packages/django/db/models/base.py
在对应位置加上如下代码:

请注意对应位置
- 01
- 02
- 03
- 04
- 05
- 06
new_attrs = {'__module__': module}
classcell = attrs.pop('__classcell__', None)
if classcell is not None:
new_attrs['__classcell__'] = classcell
new_class = super_new(cls, name, bases, new_attrs)
博客参考
————————————————
版权声明:本文为CSDN博主「grace666」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接 :https://blog.csdn.net/grace666/article/details/103568674
2. Django环境settings为文件夹时报错的问题
- 01
- 02
- 03
django settings 路径如下:
[project_name]/
├── init.py
├── pycache
│ ├── init.cpython-38.pyc
│ └── urls.cpython-38.pyc
├── settings
│ ├── init.py
│ ├── pycache
│ │ ├── init.cpython-38.pyc
│ │ ├── base.cpython-38.pyc
│ │ └── development.cpython-38.pyc
│ ├── base.py
│ ├── base_zth.py
│ └── development.py
├── urls.py
└── wsgi.py

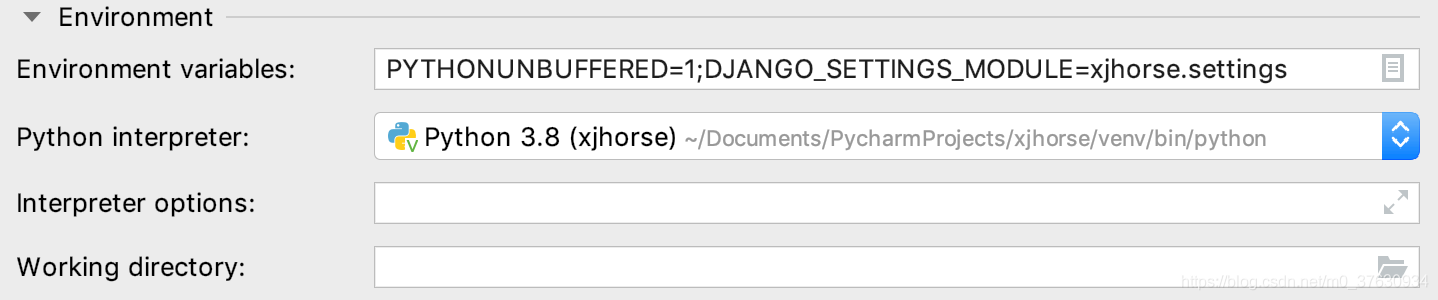
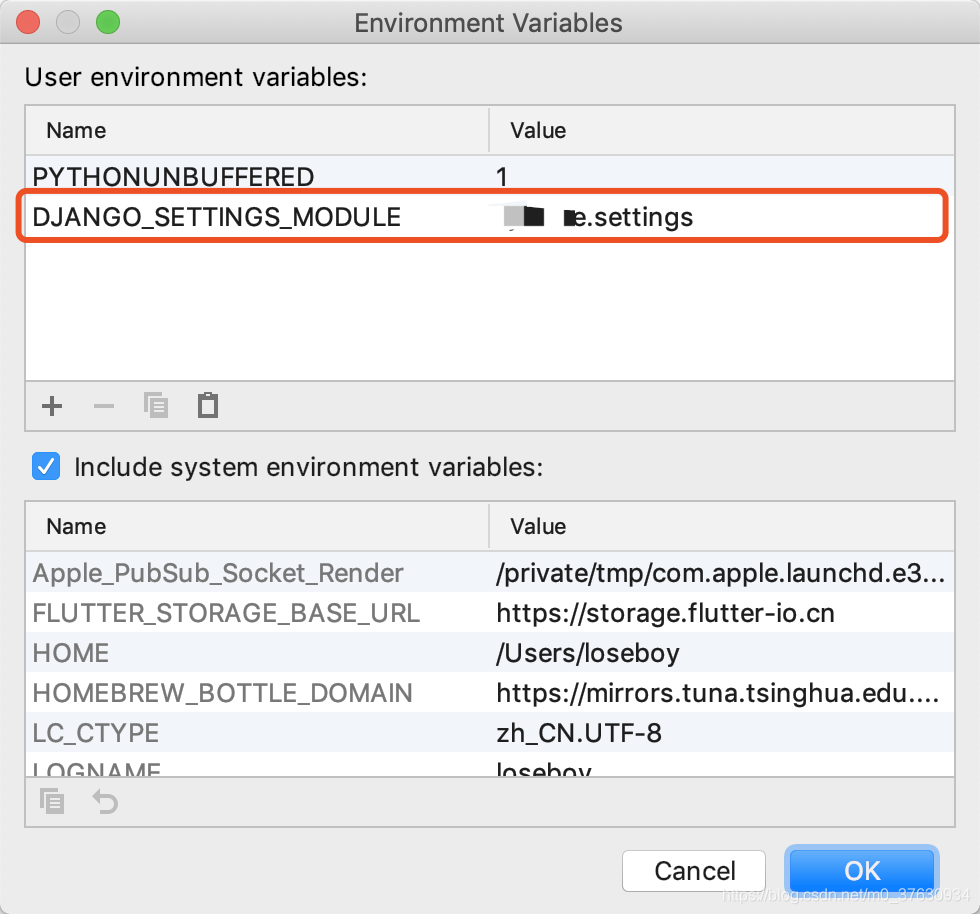
Pycharm加入settings路径

在这里配置
- 01
- 02
- 03
- 04
- 05
- 06
- 07
- 08
- 09
- 10
- 11
```python
# 按照以下配置
DJANGO_SETTINGS_MODULE= [project_name].settings
```
```python
# 并在[project_name]/settings/__init__.py加入以下代码
from .development import *
```
>以上思路来自骆超师哥
3. Django模板与layuiTpl语法冲突
解决方案:
- 01
- 02
- 03
- 04
- 05
- 06
- 07
- 08
- 09
- 10
- 11
- 12
```
{% verbatim %}
<script type="text/html" id="statusTpl">
{{# if(d.status){ }}{{# } else { }}{{# } }}
</script>
{% endverbatim %}
```
> 说明:{% verbatim %}{% endverbatim %} 为Django内置标签,用于禁止渲染包括区域
4.Layui 时间日期中加 T 解决方案
- 01
{ field: 'add_time', title: '降落时间', templet : "<div>{{layui.util.toDateString(d.add_time, 'yyyy-MM-dd HH:mm:ss')}}</div>"}